Here are the written instructions in case there are any issues with the video. They also contain the HTML coding mentioned in the video.
The link to the original video that I got the idea from is here.
Let's get started!
I'm going to assume that you're looking at this post because you already have a Blogger blog and have started posting, but you'd like to add a picture gallery to your posts or to a separate page. I'm going to give you some extremely simple Html coding to help with creating a basic picture gallery. Firstly, I suggest that you prepare your images and try to use square ones if you can. Three small images fit neatly across a blogger page. Don't worry if you have large images, we're going to use blogger to display smaller ones on the page, and then when your visitors click on them, they'll come up larger in a lightbox effect. Log into your blogger account and start a new page or post in your blog. Change from the Compose mode to the HTML mode using the buttons on the top left. Copy and paste the following HTML code into your post:
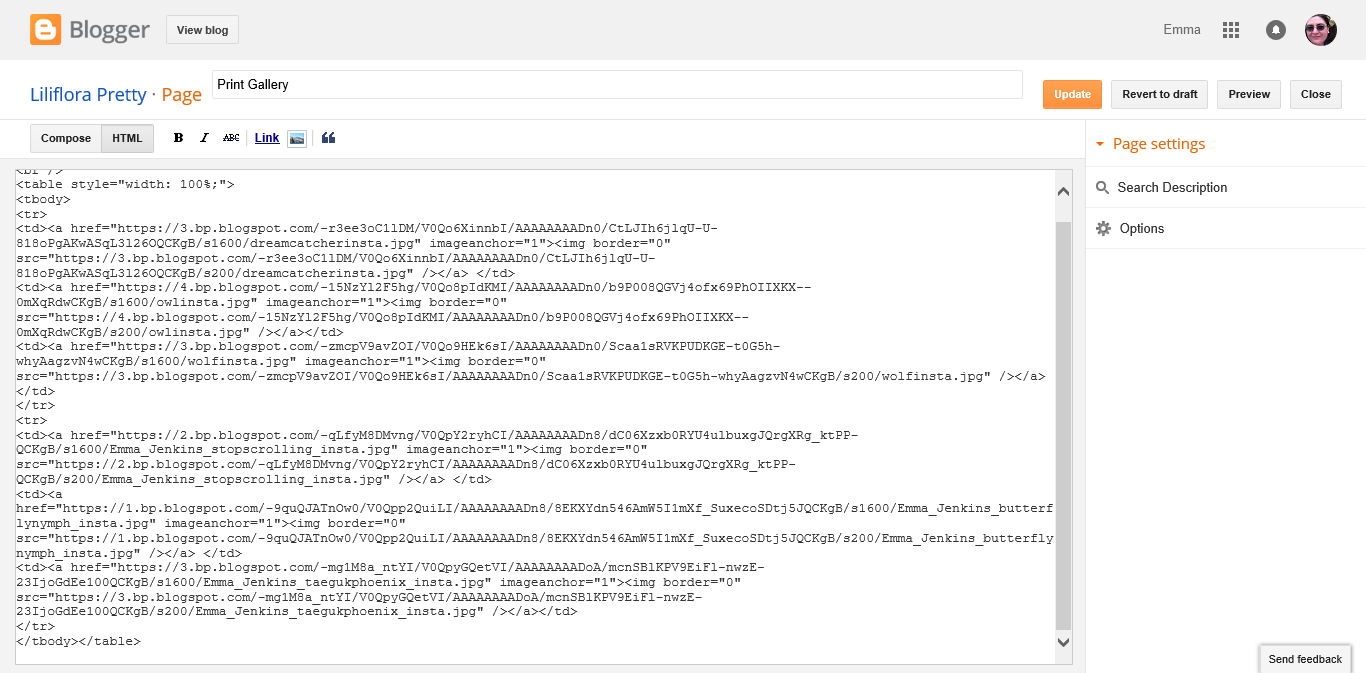
It should look like this:
This sets up a table with just one row of 3 images. For each additional row of images, you would like to add, insert just this HTML between the and tags:
The coding for a table with 2 rows of 3 columns would then look like this:
Still, in the HTML composer, make sure your cursor is between the first pair of tags. Click on the 'Insert image' icon to bring up the picture uploader. Upload or import your pictures from where ever you have them saved. Select just one image and click "add selected." Another dialogue box will pop up. Choose "None" for alignment and "Small" for image size and click ok. The HTML coding for this image will be inserted in its place in the table. Put the cursor between the next tags and repeat the process to insert the next picture. All the pictures you uploaded should be in the "From this blog" tab in the add image dialogue box. The HTML will look something like this when you're done:

Now preview your post so you can see how it will look. Here's mine:
Now, the only problem with the preview mode of Blogger is that it doesn't let you click on anything, so you won't be able to see the lightbox effect until you publish. Go ahead and do that, you can always revert it back to draft as soon as you're sure it's working if you need to edit further.
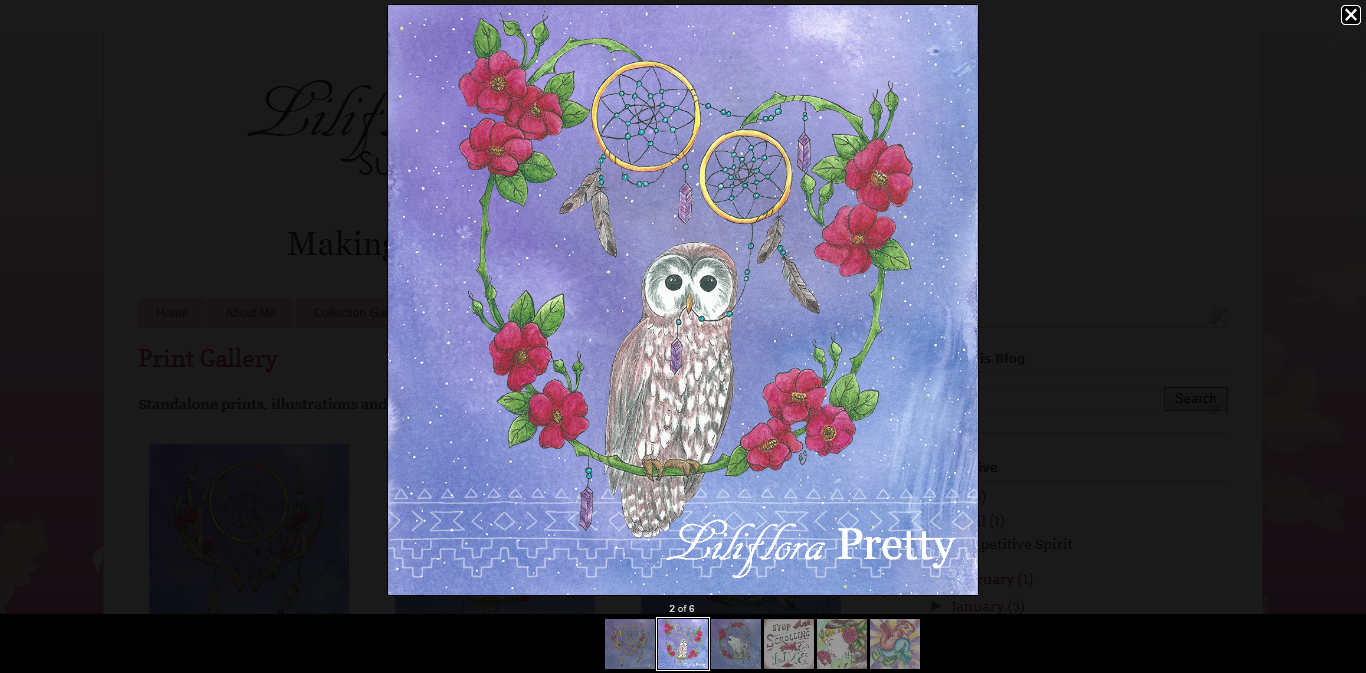
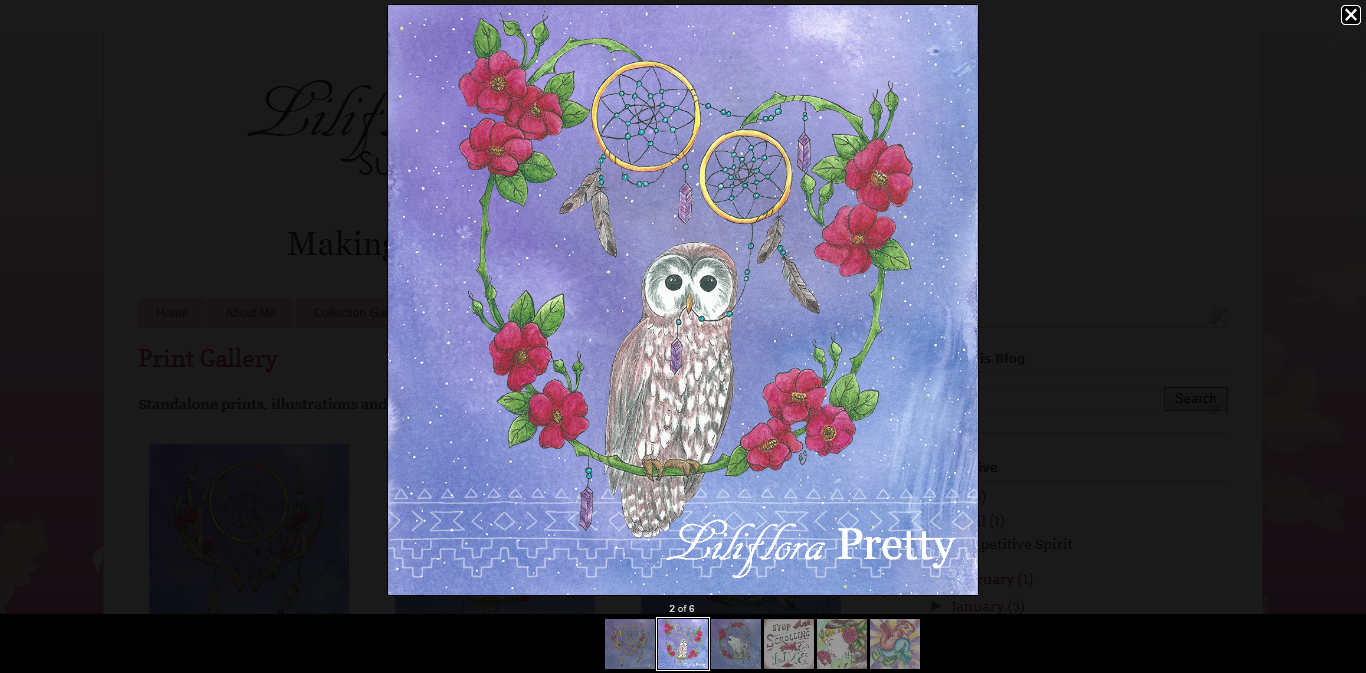
Now when you view your page or post you'll be able to click on the images in your gallery and you'll get something like this:

Neat! Now you have a gallery that you can keep adding more rows of images too. You could easily use this to make the images all links to somewhere else either on your blog or to other sites.
Do check out Emma's Website for more.




